Créateur d’infographie

Icône de Créateur d’infographie (fait avec Piktochart)

Icône de Créateur d’infographie (fait avec Piktochart)
Quels sont les liens avec mon programme d'études?
Cette stratégie aide les élèves à communiquer des données et des informations en créant des infographies.
Pourquoi l’utiliser?
- Pour soutenir le développement des habiletés en littératie visuelle des élèves.
- Pour permettre aux élèves de se familiariser avec différentes façons de visualiser des données.
- Pour aider les élèves à comprendre des techniques de présentation des données qui sont visuellement intéressantes pour le lecteur.
- Pour aider les élèves à apprendre les règles générales de la création d’infographies efficaces.
Conseils pour réussir
- Si vous ne connaissez pas bien l’infographie, prenez le temps d’examiner les sites Web proposés dans la liste de références. On y trouve des sites Web qui fournissent des conseils pour créer des infographies pertinentes ainsi que pour éviter les erreurs courantes.
- Prévisualisez et testez les différents programmes infographiques et trouvez-en-un que vous aimez.
- Encourager les élèves à regarder plusieurs exemples de « bonnes » infographies et à s’en inspirer.
- Les élèves devraient avoir connaissance de diverses options d’affichage des données et de leur utilisation, comme les diagrammes circulaires, les graphiques à barres, les graphiques linéaires, les diagrammes de flux, etc.
- Enseigner ou réviser les éléments de conception comme les couleurs complémentaires, les polices et l’utilisation de l’espace.
Comment l’utiliser?
- Commencer par évaluer ce que savent les élèves de l’infographie (c’est-à-dire du graphisme d’information). Les élèves ont probablement vu des exemples de ces types de documents graphiques dans la vie quotidienne (p. ex., sur Internet, dans les magazines, dans les publicités), mais ne savent peut-être pas que ces images sont appelées infographies.
- Expliquer ou revoir le fait que l’infographie utilise des éléments visuels et du texte pour représenter des informations et/ou des données. L’infographie est un moyen efficace et créatif de transmettre rapidement une grande quantité d’informations et de données grâce à l’utilisation de visuels comme des graphiques, des tableaux, des diagrammes, des lignes du temps, des cartes, des images, des icônes, etc. L’infographie ne contient PAS beaucoup de texte. Une grande partie de ce qui serait normalement du texte est REMPLACÉE par des images comme des illustrations et des icônes.
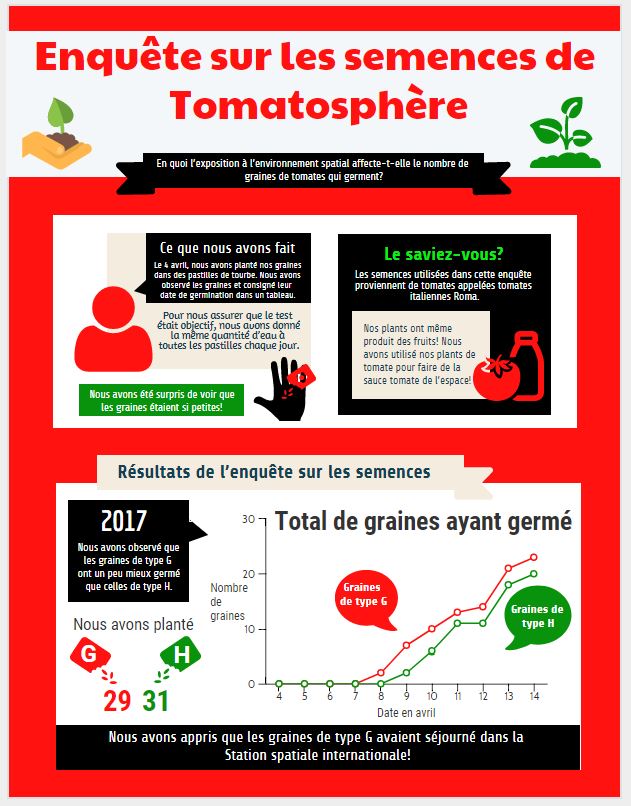
Image - Version texte
La première case montre une icône rouge d’une silhouette humaine dont la tête et les épaules sont visibles. Il y a un phylactère noir avec des lettres blanches. En haut de la bulle, en grandes lettres, on voit le titre « Ce que nous avons fait ». En lettres plus petites, juste en dessous, on peut lire le texte suivant : « Le 4 avril, nous avons planté nos graines dans des pastilles de tourbe. Nous avons observé les graines et consigné leur date de germination dans un tableau. » Sous la bulle, sur un fond beige, on peut lire le texte suivant : « Pour nous assurer que le test était objectif, nous avons donné la même quantité d’eau à toutes les pastilles chaque jour. » Dans le coin inférieur gauche du panneau, dans un rectangle vert, on peut lire le texte suivant : « Nous avons été surpris de voir que les graines étaient si petites! » À droite de ce rectangle, il y a une illustration d’une main, en noir, avec des graines rouges et une loupe au-dessus.
- Commencer par montrer aux élèves une infographie qui suit les directives ci‑dessous. Elle peut concerner n’importe quel sujet (rechercher simplement un sujet donné et utiliser le mot « infographie » dans la recherche). Voici quelques bons exemples :
- Afficher l’infographie sur un écran de projection ou demander aux élèves de la regarder sur un écran d’ordinateur ou sur une tablette. Remarque : Certaines infographies peuvent être particulièrement longues ou larges. Dans ce cas, balayer l’écran ou faire défiler l’image vers le bas à mesure que les élèves regardent l’infographie.
- Répartir les élèves en petits groupes et fournir à chacun un exemplaire papier de la grille d’évaluation des infographies (IMPRIMÉE RECTO-VERSO). Revoir les critères de la grille d’évaluation avec les élèves. Expliquer qu’une bonne infographie :
- A un titre intéressant qui décrit le sujet principal.
- Utilise des formats de visualisation des données qui conviennent au type d’information présentée (p. ex., une carte pour les emplacements, un graphique circulaire pour les pourcentages).
- Utilise des images et du texte qui traitent efficacement du sujet.
- Utilise un nombre limité de couleurs, lesquelles sont visuellement agréables et améliorent la lisibilité de l’infographie.
- A une mise en page qui n’est pas trop encombrée et qui dirige le regard vers toutes les informations.
- Est lisible (le texte n’est pas trop petit ou la police n’est pas difficile à lire).
- Comprend une liste de sources pour les données.
- Répéter l’activité cette fois en utilisant une infographie qui n’obtiendrait PAS un bon résultat selon les critères de la grille d’évaluation et demander aux élèves d’utiliser la page au verso de la grille d’évaluation pour évaluer l’infographie. Pour trouver un exemple d’infographie pertinent, taper « pire infographie » dans un moteur de recherche. Voici deux exemples :
- Maintenant que les élèves ont vu à la fois un bon et un mauvais exemple, ils peuvent créer leur propre infographie en utilisant les directives de la grille d’évaluation pour l’enquête TomatosphèreMC. Un exemple d’infographie d’enquête TomatosphèreMC se trouve dans la section Ressources en lien avec cette stratégie ci‑dessous. Les élèves devraient planifier comment représenter le processus d’enquête ainsi que les résultats. Il est préférable de le faire avec des notes et des dessins rudimentaires avant d’aller en ligne. Les élèves devraient également être encouragés à regarder les tutoriels vidéo offerts par le programme Web de conception infographique que vous choisissez d’utiliser.
Variantes
- Les élèves peuvent créer des infographies soit à la main sur papier, soit à l’aide d’un programme en ligne. Voir la section Ressources en lien avec cette stratégie ci‑dessous pour certains programmes gratuits de création infographique en ligne.
- La grille d’évaluation peut être modifiée selon le niveau scolaire, le sujet et l’objet de l’évaluation (p. ex., sciences, langue, arts visuels).
Ressources en lien avec cette stratégie
Créateur d'infographie - Exemple de grille d'évaluation [Google.doc][.pdf]
Exemple d'infographie TomatosphèreMC [.jpg]
Logiciels en ligne gratuits pour créer des infographies
- 10 outils en ligne pour créer des infographies (2015) Outils Tice
Cet article présente une sélection de 10 des meilleurs outils en ligne pour créer une infographie. - 10 autres outils en ligne pour créer des infographies facilement (2017) Outils Tice
Cet article présente une sélection de 10 des meilleurs outils en ligne pour créer une infographie
Astuces pour créer des infographies de qualité
- Les caractéristiques d’une infographie réussie (2017) Carrefour éducation
Cet article présente les éléments clés d'une bonne infographie. - L’art des infographies (et comment créer les vôtres)
Cette page offre les conseils spécilaisés en graphisme pour créer une infographie efficace. - Les 9 clés d'une infographie réussie Canva
Cet article offre des conseils sur les éléments à considérer pour créer une infographie de qualité. - Comment créer une infographie à succès en 11 étapes ? mi4.fr
Infographies en classe
- Créer et utiliser des infographies en classe (2014) Profweb
Page expliquant ce qu'est une infographie et comment les utiliser en classe. - L’infographie rendue facile (2017) Carrefour éducation
Cette page réfère à 6 pages expliquant ce qu'est une infographie et comment l'utiliser en classe. - Canva Pro gratuit pour tous les enseignants (2020) Outils Tice
Cet article explique les fonctionnalités de CanvaPro qui sont offertes gratuitement aux enseignants et enseignantes.
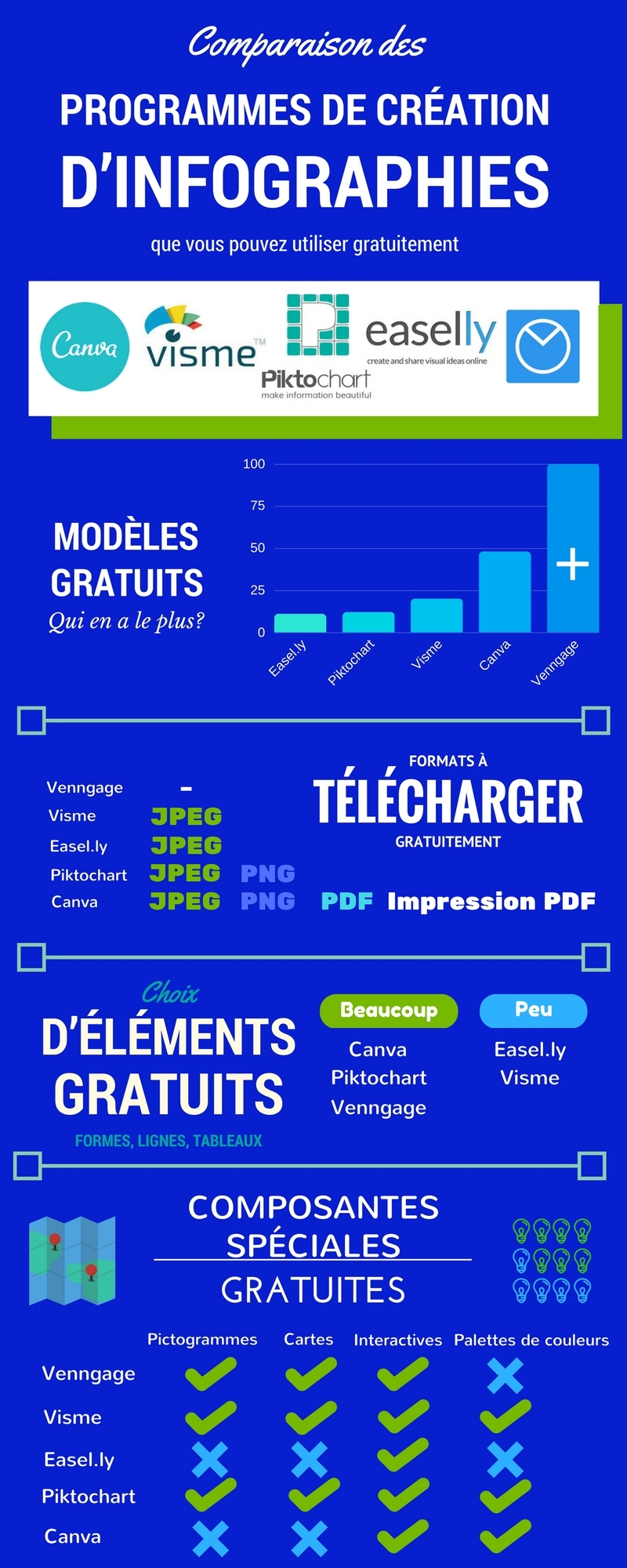
Image - Version texte
Voici une infographie qui compare les caractéristiques de cinq programmes gratuits différents de création d’infographies. Cette infographie longue et étroite comporte un fond bleu royal et du texte ainsi que des graphiques verts, blancs et bleus. On peut voir cinq sections qui se succèdent, chacune étant séparée par une fine ligne horizontale verte avec des carrés aux extrémités. En haut au centre, en trois polices blanches différentes, on peut lire le texte suivant : « Comparaison des programmes de création d’infographie que vous pouvez utiliser gratuitement. » Dans un long rectangle blanc positionné horizontalement, on retrouve les logos des cinq programmes mis en comparaison : Canva, Visme, Piktochart, Easel.ly et Venngage. Juste en dessous, on retrouve un graphique à barres nommé : « Modèles gratuits, lequel offre le plus? » L’axe des Y est gradué de 0 à 100 et l’axe des X comporte une barre bleue pour chaque programme. La barre d’Easel.ly montre que ce programme comporte environ 10 gabarits. Piktochart comporte environ 11 gabarits. La barre de Visme montre que le programme en comporte environ 20 et celle de Canvas presque 50. La barre de Venngage atteint le seuil de 100 gabarits, et il y a un signe de plus blanc au milieu de la barre. Dans la section qui suit, un tableau comporte le titre « Formats de téléchargement gratuitement » avec le mot « téléchargement » en grandes lettres blanches. Il y a une ligne pour chaque programme, et une liste des formats disponibles à côté de chacun d’eux. Aucun format disponible n’apparaît à côté du programme Venngage. Le format JPEG apparaît à côté des programmes Visme, Easel.ly, Piktochart et Canva. Le format PNG s’ajoute à côté de Piktochart et Canva. Enfin, le format PDF s’ajoute aux autres formats à côté de Canva, et Impression PDF s’ajoute aussi à côté de Canva. La section qui suit s’intitule « Choix d’éléments gratuits, Formes, lignes, tableaux. » À droite, on peut voir deux listes : une intitulée « Beaucoup » et une autre intitulée « Peu ». Canva, Picktochart et Venngage sont sur la liste intitulée « Beaucoup ». Easel.ly et Visme sont sur la liste intitulée « Peu ». La dernière section porte le titre « Composantes spéciales gratuites », situé en haut au centre. À gauche du titre, on peut voir une illustration d’une carte du monde dépliée. À droite, on aperçoit une illustration de 12 ampoules disposées en carré. Sept ampoules sont vertes et cinq sont bleues. Un peu plus bas, on retrouve un tableau avec des lignes pour chaque programme et des colonnes avec les titres « Pictogrammes », « Cartes », « Interactives » et « Palettes de couleurs » Visme et Piktochart ont quatre crochets, un dans chaque colonne. Venngage a des crochets verts sous « Pictogrammes », « Cartes » et « Interactives », et un X bleu sous « Palettes de couleurs ». Canvas a des crochets verts sous « Interactives » et « Palettes de couleurs », mais des X bleus dans les autres colonnes. Easel.ly a un crochet sous « Interactives », mais toutes les autres colonnes comportent des X bleus.
Exemples
Créateur d'infographie - Exemple de grille d'évaluation [Google.doc][.pdf]
Exemple d'infographie TomatosphèreMC [.jpg]
Ressources additionnelles
Logiciels en ligne gratuits pour créer des infographies
- 10 outils en ligne pour créer des infographies (2015) Outils Tice
Cet article présente une sélection de 10 des meilleurs outils en ligne pour créer une infographie. - 10 autres outils en ligne pour créer des infographies facilement (2017) Outils Tice
Cet article présente une sélection de 10 des meilleurs outils en ligne pour créer une infographie
Astuces pour créer des infographies de qualité
- Les caractéristiques d’une infographie réussie (2017) Carrefour éducation
Cet article présente les éléments clés d'une bonne infographie. - L’art des infographies (et comment créer les vôtres)
Cette page offre les conseils spécilaisés en graphisme pour créer une infographie efficace. - Les 9 clés d'une infographie réussie Canva
Cet article offre des conseils sur les éléments à considérer pour créer une infographie de qualité. - Comment créer une infographie à succès en 11 étapes ? mi4.fr
Infographies en classe
- Créer et utiliser des infographies en classe (2014) Profweb
Page expliquant ce qu'est une infographie et comment les utiliser en classe. - L’infographie rendue facile (2017) Carrefour éducation
Cette page réfère à 6 pages expliquant ce qu'est une infographie et comment l'utiliser en classe. - Canva Pro gratuit pour tous les enseignants (2020) Outils Tice
Cet article explique les fonctionnalités de CanvaPro qui sont offertes gratuitement aux enseignants et enseignantes.
Image - Version texte
Voici une infographie qui compare les caractéristiques de cinq programmes gratuits différents de création d’infographies. Cette infographie longue et étroite comporte un fond bleu royal et du texte ainsi que des graphiques verts, blancs et bleus. On peut voir cinq sections qui se succèdent, chacune étant séparée par une fine ligne horizontale verte avec des carrés aux extrémités. En haut au centre, en trois polices blanches différentes, on peut lire le texte suivant : « Comparaison des programmes de création d’infographie que vous pouvez utiliser gratuitement. » Dans un long rectangle blanc positionné horizontalement, on retrouve les logos des cinq programmes mis en comparaison : Canva, Visme, Piktochart, Easel.ly et Venngage. Juste en dessous, on retrouve un graphique à barres nommé : « Modèles gratuits, lequel offre le plus? » L’axe des Y est gradué de 0 à 100 et l’axe des X comporte une barre bleue pour chaque programme. La barre d’Easel.ly montre que ce programme comporte environ 10 gabarits. Piktochart comporte environ 11 gabarits. La barre de Visme montre que le programme en comporte environ 20 et celle de Canvas presque 50. La barre de Venngage atteint le seuil de 100 gabarits, et il y a un signe de plus blanc au milieu de la barre. Dans la section qui suit, un tableau comporte le titre « Formats de téléchargement gratuitement » avec le mot « téléchargement » en grandes lettres blanches. Il y a une ligne pour chaque programme, et une liste des formats disponibles à côté de chacun d’eux. Aucun format disponible n’apparaît à côté du programme Venngage. Le format JPEG apparaît à côté des programmes Visme, Easel.ly, Piktochart et Canva. Le format PNG s’ajoute à côté de Piktochart et Canva. Enfin, le format PDF s’ajoute aux autres formats à côté de Canva, et Impression PDF s’ajoute aussi à côté de Canva. La section qui suit s’intitule « Choix d’éléments gratuits, Formes, lignes, tableaux. » À droite, on peut voir deux listes : une intitulée « Beaucoup » et une autre intitulée « Peu ». Canva, Picktochart et Venngage sont sur la liste intitulée « Beaucoup ». Easel.ly et Visme sont sur la liste intitulée « Peu ». La dernière section porte le titre « Composantes spéciales gratuites », situé en haut au centre. À gauche du titre, on peut voir une illustration d’une carte du monde dépliée. À droite, on aperçoit une illustration de 12 ampoules disposées en carré. Sept ampoules sont vertes et cinq sont bleues. Un peu plus bas, on retrouve un tableau avec des lignes pour chaque programme et des colonnes avec les titres « Pictogrammes », « Cartes », « Interactives » et « Palettes de couleurs » Visme et Piktochart ont quatre crochets, un dans chaque colonne. Venngage a des crochets verts sous « Pictogrammes », « Cartes » et « Interactives », et un X bleu sous « Palettes de couleurs ». Canvas a des crochets verts sous « Interactives » et « Palettes de couleurs », mais des X bleus dans les autres colonnes. Easel.ly a un crochet sous « Interactives », mais toutes les autres colonnes comportent des X bleus.